Lay the foundation for better customer journeys.
Secure customer-facing and revenue-generating business processes.

DIGIPASS FX1 BIO: Phishing-resistant, passwordless authentication for a secure workforce
Protect your workforce and safeguard data and applications from attacks with our latest FIDO authenticator with fingerprint scan.
Learn moreYou have challenges. We have solutions.
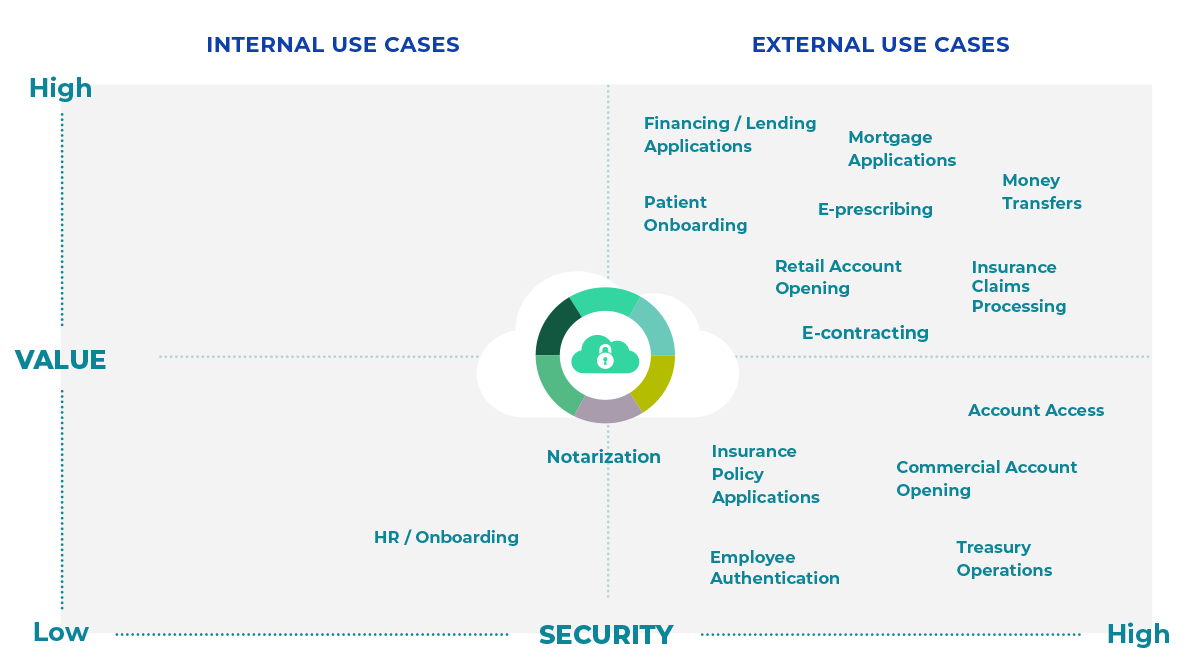
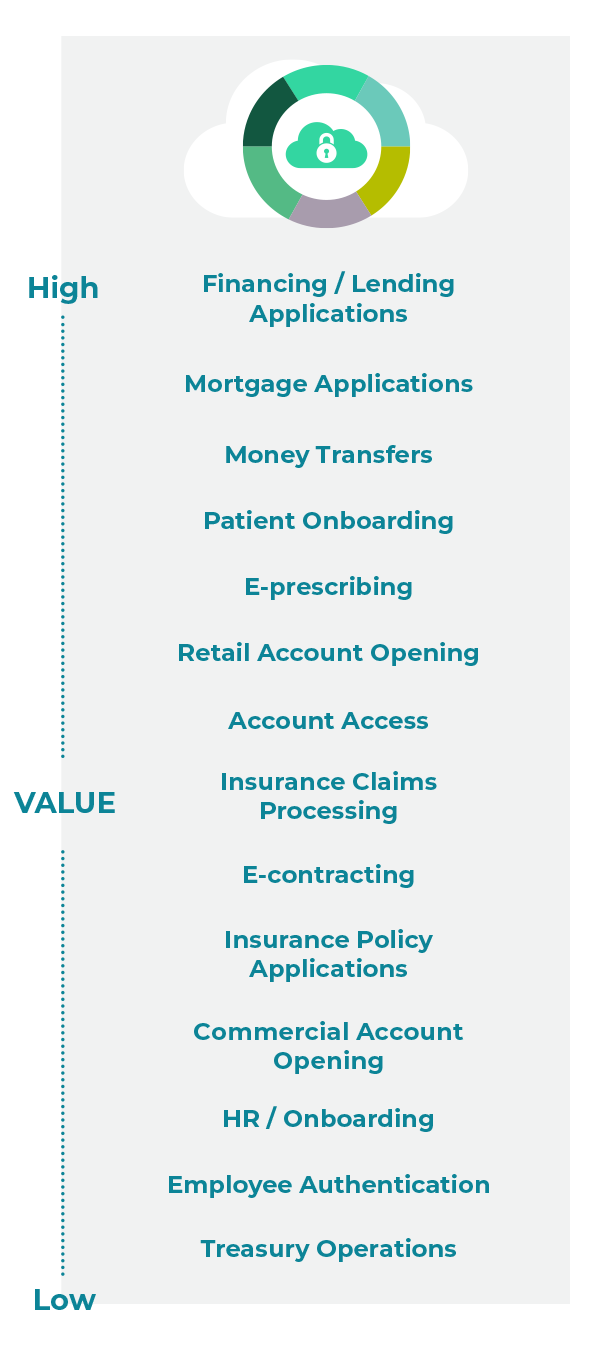
Learn how our portfolio supports the secure, immersive experiences your customers expect.
Trusted partner. Global ally.
Working together with more than half of the top 100 global banks and leading enterprises around the world to secure the immersive experiences their customers demand.