OneSpan Sign Developer: New Signer Experience UI Message Personnalisation - Partie 1

Dans le premier blog de notre série New Signer Experience, nous vous avons guidé à travers les composants d'interface emploi mis à jour qui donneront à vos destinataires une expérience plus moderne et professionnelle. Puis dans le deuxième blog, plus puissant et amélioré les capacités de marque ont été démontrés.
Maintenant, dans ce troisième blog, nous allons introduire une partie importante de la fonction de marque blanche dans la nouvelle expérience de signataire: la personnalisation des messages d'interface uI. En raison de tous ces changements de comportement à nos nouveaux composants d'interface utilisateur, nous offrons maintenant des options différentes mais plus flexibles et configurables qui vous permettent de personnaliser les étiquettes d'interface utilisateur dans l'interface utilisateur.
Personnalisation des cordes
Notez que même si vous avez déjà personnalisé votre chaîne lors de la précédente cérémonie de signature, tous les utilisateurs doivent encore remplir les formulaires de migration de marque afin d'aider à informer notre équipe de support comment vous voulez personnaliser votre interface.
Ci-dessous, je vais vous guider à travers un ensemble d'étiquettes d'interface service personnalisables. En fournissant les noms d'attributs et leurs descriptions, ainsi que quelques captures d'écran, vous verrez l'effet que chaque personnalisation de chaîne aura. Une balise supplémentaire « (contenu personnalisé) » sera ajoutée après toutes les valeurs par défaut pour mieux représenter visuellement la capacité de marque blanche.
Dans certaines des chaînes d'interface, il y a des placesholders environnantes par des supports bouclés, ce qui signifie que ces valeurs seront injectées dynamiquement en fonction de votre paramètre de compte. Vous les rencontrerez à quelques reprises dans l'exemple ci-dessous.
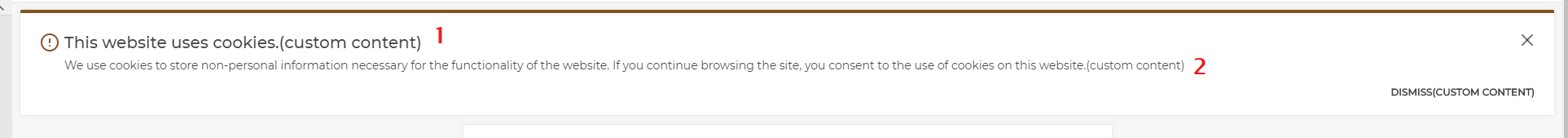
POLITIQUE DE COOKIE
1. "oss.components.CookieConsent.cookiePolicyTitle"
Description: Titre de l'alerte de stratégie de cookie
2. "oss.components.CookieConsent.cookiePolicyText"
Description: Message de stratégie Cookie

DOCUMENT DE DIVULGATION ÉLECTRONIQUE
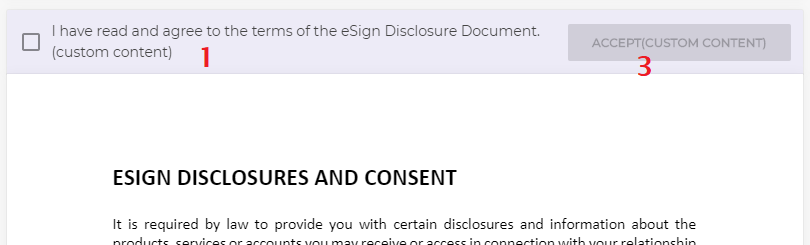
1. "oss.components.AcceptConsentBar.text"
Description: Texte qui apparaît pour le consentement de signe électronique en haut de la page
2. "oss.components.ConfirmBar.document.consent.text"
Description: Texte qui apparaît pour le consentement à l'utilisation de la signature électronique au bas de la page
3. "oss.components.AcceptConsentBar.button.label"
Description: Accepter le bouton qui apparaît pour le consentement à l'utilisation de la signature électronique en haut /bas de la page

TOP BAR - PLUS D'ACTIONS
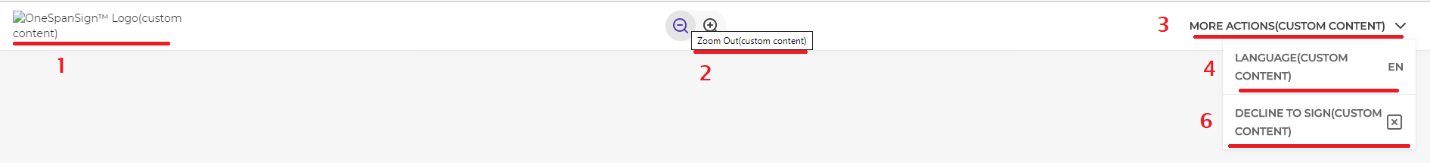
1. "oss.components.TopBar.logo_alt"
Description: Texte alternatif pour le logo du compte. Utilisé pour les lecteurs d'écran.
2. "oss.components.ZoomButton.zoomIn"/ "oss.components.ZoomButton.zoomOut"
Description: Tooltip pour le bouton zoom avant/arrière
3. "oss.components.MoreActions.moreActions"
Description: Plus d'actions drop-down texte
4. "oss.components.LanguagePicker.language"
Description: Bouton de langue dans le menu Plus d'actions
5. "oss.components.MoreActions.zoom"
Description: Étiquette pour l'action Zoom dans le menu Plus d'actions
6. "oss.components.MoreActions.declineTosign"
Description: Refuser l'option dans le menu Plus d'actions

Déclin
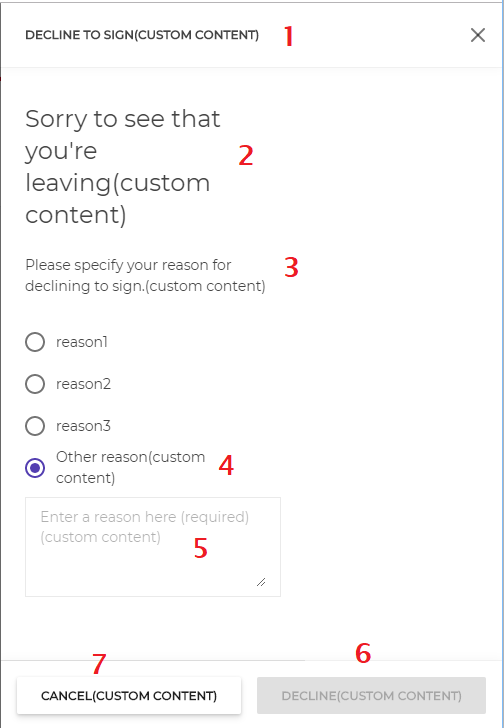
1. "oss.components.DeclineToSign.title"
Description: Refuser le titre de la vitre
2. "oss.components.DeclineToSign.contentTitre"
Description: Refuser le texte de volet
3. "oss.components.DeclineToSign.content"
Description: Texte pour choisir une raison de refuser
4. "oss.components.DeclineToSign.otherReason"
Description: Option "Autre raison"
5. "oss.components.DeclineToSign.otherReasonPlaceholder"
Description: Texte Placeholder affiché dans le champ d'entrée "Autre raison"
6. "oss.components.DeclineToSign.decline"
Description: Refuser la légende du bouton
7. "oss.components.DeclineToSign.cancel"
Description: Annuler la légende du bouton

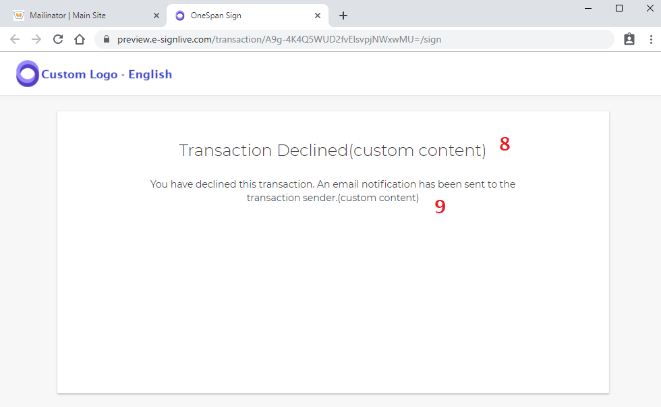
8. "oss.components.DeclineToSign.declineMessageTitle"
Description: Titre de la page affichée lorsque le signataire refuse une transaction.
9. "oss.components.DeclineToSign.declineMessageDescription"
Description: Corps de la page affichée lorsque le signataire refuse une transaction.
Cette page n'est affichée que lorsqu'aucune URL de transfert n'est définie.
Dans une iFrame accessible à partir de l'interface d'accès de l'expéditeur, cette page s'affiche même si une URL de transfert est définie.

CHAMPS DE FORMATION
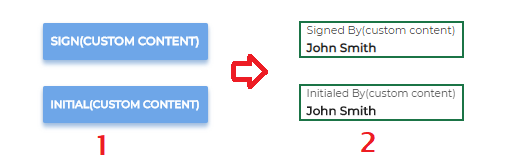
1. "oss.components.FieldsList.SignatureBlock.click_to_sign" / "oss.components.FieldsList.SignatureBlock.click_to_initial"
Description : Texte affiché dans la boîte de signature Click-to-Sign ou Click-to-Initial avant qu'il ne soit accepté
2. "oss.components.FieldsList.SignatureBlock.signedBy" / "oss.components.FieldsList.SignatureBlock.initialedBy"
Description: Texte affiché dans la boîte de signature Click-to-Sign ou Click-to-Initial après son acceptation

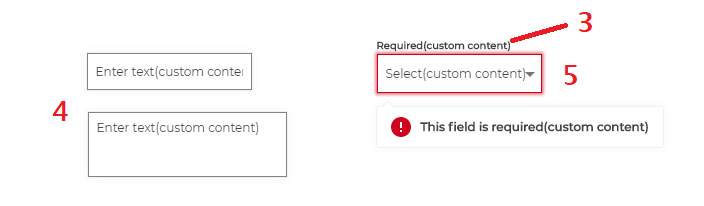
3. "oss.components.Fields.Field.required"
Description: Étiquette affichée au-dessus d'un champ lorsque le champ est nécessaire et est laissé vide
4. "oss.components.Fields.Field.placeholder"
Description: Texte placeholder affiché dans les champs textuels et textuels
5. "oss.components.Fields.Field.List.placeholder"
Description: Texte placeholder affiché dans les champs Liste

FORM FIELD VALIDATIONS
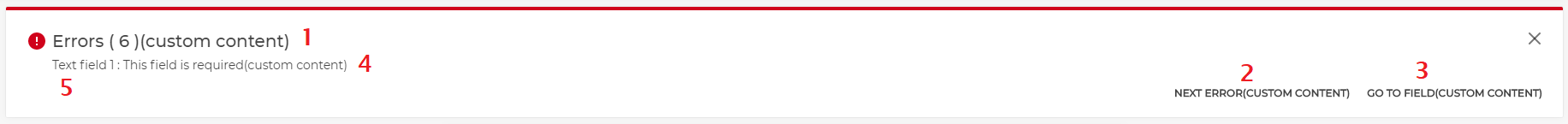
1. "oss.components.Notification.formValidationTitle"
Valeur par défaut : « Erreurs ( 'totalErrors' ) »
Description: Titre d'alerte de validation de champ. Affiché dans l'alerte validation du formulaire.
2. "oss.components.Notification.nextError"
Description: Permet d'afficher l'erreur de validation de champ suivante. Ceci s'affiche dans l'alerte de validation de champ
3. "oss.components.Notification.gotoField"
Description: Permet de naviguer sur le terrain avec la validation échouée. Affiché dans l'alerte de validation sur le terrain
4. "oss.components.Fields.Field.requiredFieldMissing"
Description : Erreur affichée lorsqu'un champ requis est manquant. Affiché dans l'alerte de validation de formulaire et le champ tootlip.
5.1 "oss.components.Fields.Field.radioGroup"
Valeur par défaut : « groupe de radio de nom »
5.2 "oss.components.Fields.Field.checkbox"
5.3 "oss.components.Fields.Field.listField"
5.4 "oss.components.Fields.Field.textField"
5.5 "oss.components.Fields.Field.textArea"
5.6 "oss.components.Fields.Field.dateField"
Description : Le type de champ s'affiche lorsque le champ n'a pas de nom spécifié, il sera concentré avec une séquence numérotée (p. ex. Zone de texte 1) Affiché dans l'alerte de validation de formulaire et l'outil de champ.
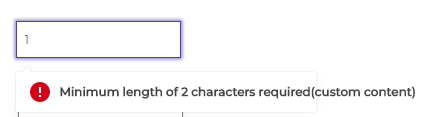
6. "oss.components.Fields.field.maxLength" / "oss.components.Fields.Field.minLength"
Valeur par défaut : « Longueur maximale des caractères de «maxLength» dépassée» ou «longueur minimale des caractères de la longueur de la longueur requise»
Description : Erreur affichée lorsque la longueur d'entrée dépasse le nombre maximum ou ne répond pas au nombre minimum de caractères spécifié par l'expéditeur

7. "oss.components.Fields.Field.textField.pattern"
Description : Erreur affichée lorsque l'entrée ne correspond pas au format regex spécifié par l'expéditeur. Affiché dans l'alerte de validation de formulaire et l'outil de terrain.

Voilà. Nous avons passé en revue la moitié de l'interface limite. Restez à l'écoute sur notre série de blog New Signer Experience en cours pour le reste des options de personnalisation de message d'interface uI qui seront couverts dans le prochain blog.
Si vous avez des questions concernant ce blog ou toute autre chose concernant l'intégration de OneSpan Sign dans votre application, visitez les Forums communautairesdes développeurs . Vos commentaires sont importants pour nous!