OneSpan Sign How To: Personnaliser la vue designer

Dans OneSpan Sign, le concepteur vous permet d'intégrer l'expérience de placement de signature et d'examen de documents dans votre propre page Web. Les utilisateurs de votre application seront en mesure de créer et de placer des signatures et des champs grâce à l'interface utilisateur graphique OneSpan Sign. Le processus comporte trois étapes : la création du paquet, la création d'une session et l'accès au concepteur. Dans ce blog, je vais vous montrer ce que vous pouvez personnaliser dans la vue du concepteur.
Concepteur
Si vous ne savez pas comment créer une session de concepteur, vous pouvez suivre ce guide de fonctionnalités. En outre, il est important de noter que la vue du concepteur ne peut être personnalisée qu'en envoyant une demande de support. Il n'est pas disponible via les API SDK ou REST. Grâce au concepteur, vous pouvez réaliser ce qui suit :
- Ajouter/Déplacer/Modifier/Supprimer la signature
- Ajouter/Déplacer/Modifier/Supprimer le champ
- Parcourir tous les documents dans le paquet
- Envoyer le paquet pour la signature
- Inviter les signataires
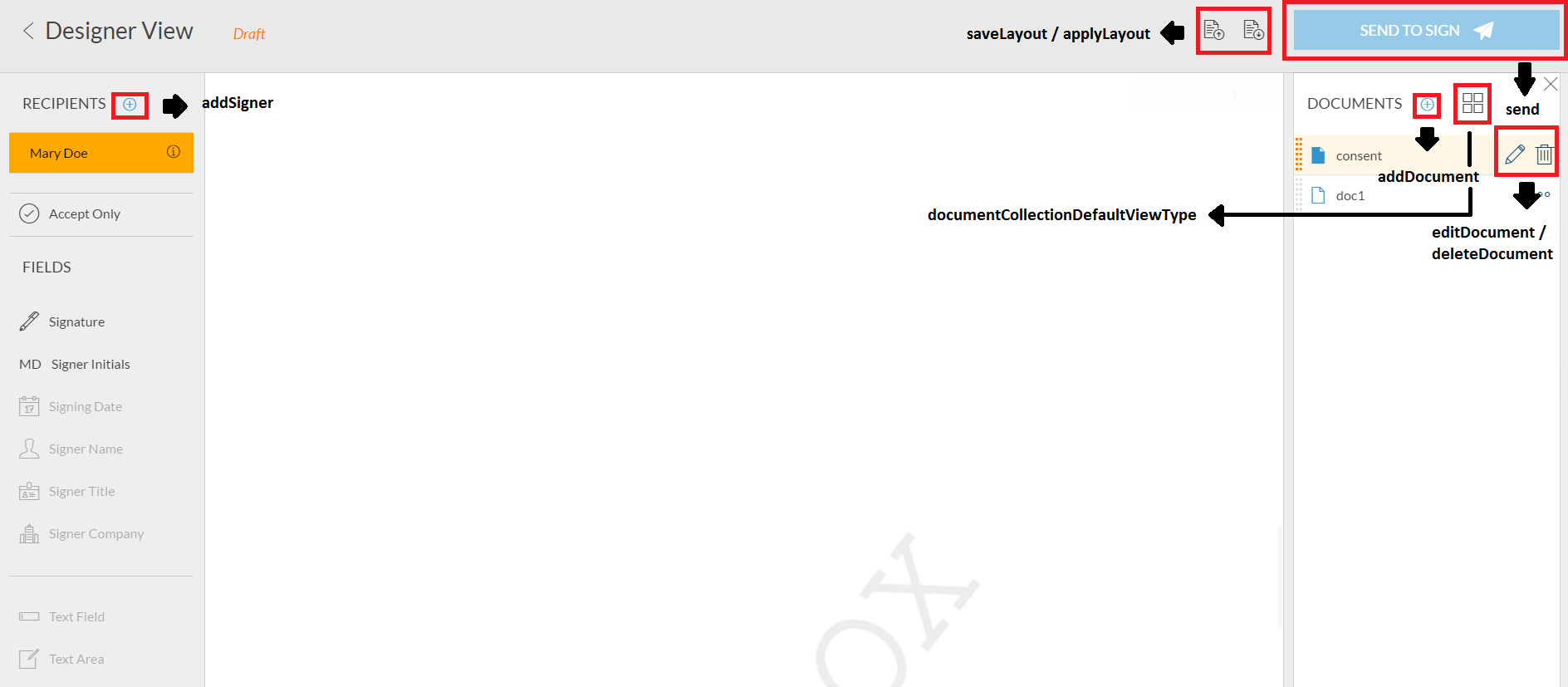
Voici une capture d'écran de la nouvelle vue de concepteur avec toutes les options que vous pouvez choisir pour activer ou désactiver.
Par exemple, vous pouvez choisir de supprimer le bouton "SEND TO SIGN", si vous ne voulez pas que votre expéditeur envoie la transaction et soit en mesure de l'examiner. Vous avez également la possibilité de modifier le type d'afficher le document par défaut sur le côté droit à "grille". Cela affichera un petit aperçu du document. Voici les valeurs par défaut pour le concepteur. Vous pouvez inclure le JSON ci-dessous avec vos propres valeurs dans votre demande de support.
{
"saveLayout": vrai,
"applyLayout": vrai,
"addSigner": vrai,
"envoyer": vrai,
"addDocument": vrai,
"editDocument": vrai,
"deleteDocument": vrai,
"documentCollectionDefaultViewType": "liste"
}Si vous avez des questions concernant ce blog ou toute autre chose concernant l'intégration oneSpan Sign dans votre application, visitez les forums de la communauté des développeurs: https://developer.OneSpanSign.com/. C'est moi qui l'ai fait. Merci de lire! Si vous avez trouvé ce message utile, s'il vous plaît le partager sur Facebook, Twitter, ou LinkedIn.
Haris Haidary
Évangéliste technique junior
LinkedIn - France Twitter (en)