
CANAFE : Préparer votre stratégie de vérification de l'identité pour aller au-delà de la simple conformité

Pourquoi l'intelligence comportementale et les renseignements sur les appareils clients sont désormais non négociables pour les banques

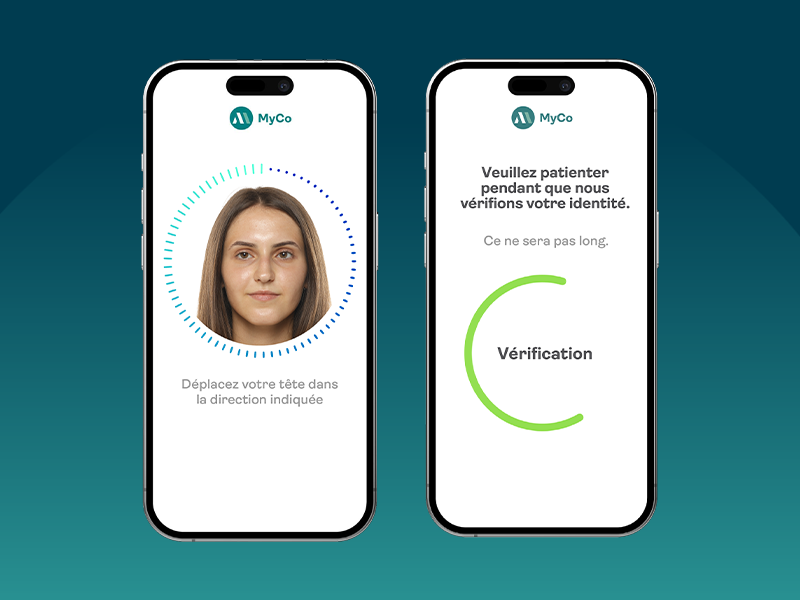
Les directives du CANAFE en matière de vérification de l'identité constituent une avance, mais la conformité nécessitera des efforts

Sécuriser l'identité à l'ère du commerce agentique

Comment protéger vos adresses URL de signature électronique contre les cyberattaques

Réponses et tableaux de bord IA pour une gestion plus intelligente des transactions numériques

FIDO Authenticate 2025 : Ce que j'ai appris sur les passkeys à grande échelle