
OneSpan Sign Developer: Responsive iFrame in HTML Page

OneSpan Sign Developer: Embedded Signing and Uptime Reports

Setting Up OneSpan Sign's Event Notifier

FIDO Hardware Authenticators
Stop account takeover with a phishing resistant, passwordless solution that enables faster logins
Classic Hardware Authenticators
Secure high-value transactions with user-friendly Digipass® hardware authenticators and 2FA
Mobile App Security
Optimize the mobile experience, protect data, and reduce fraud with authentication and mobile application security
Mobile Authentication
Quickly deploy mobile multi-factor authentication by converting users’ devices into an authentication factor
Cloud Authentication
Modernize with a cloud service that integrates quickly and supports multiple authentication methods
Authentication Servers
Secure access and transactions by deploying multi-factor authentication and transaction signing capabilities at scale
eSignature
Enhance customer experience and streamline signing with our secure eSignature solution
Identity Verification
Mitigate fraud and protect sensitive data with robust identity verification and authentication
eSignature Integrations
Incorporate eSignature in your workflows and improve processes with pre-built integrations
Notary
Complete agreements easily and securely in a trusted environment
Multi-channel Notification
Choose SMS or email notifications to reach signers faster in their preferred channel
Smart Forms
Simplify the data capture and signing experience with mobile-ready, intelligent forms
Cybersecurity
Digipass® S3 Authentication Software

Digital Agreements
H2 2025 innovations

Strong Customer Authentication
Enable fast and secure account access with multi-factor authentication solutions that protect against account takeover attacks
Secure Transaction Signing
Protect financial transactions with security solutions that enhance CX and thwart social engineering
Mobile App Security
Improve your mobile app experience by defending against sophisticated mobile malware and other threats
Workforce Authentication
Safeguard employees and agents against credential theft with phishing-resistant, passwordless MFA
Featured
Enhance your authentication to third-party services with a seamless, passwordless login experience.

Financial Services
Improve customer experience and completion rates with smart forms, eSignature, identity verification, and digital notarization
Insurance Policies and Claims
Grow your business by making it easier for customers to apply for policies and submit claims on any device
Healthcare Services
Onboard patients and physicians remotely & protect sensitive data with secure digital agreements
Human Resources
Streamline HR operations and improve the candidate and employee experience with OneSpan for HR
Featured
Improve user experience and ROI with the preferred eSignature API for embedded signing.

Taking eSignature to the next level with iPaas
IDC presents 2025 research insights to help you unlock greater efficiency and flexibility in eSignature workflows
Why the Time is Right for Remote Online Notarization
In this report, Javelin Strategy & Research explores the secure alternative to traditional notarization
IDC MarketScape Worldwide eSignature Software 2023 Vendor Assessment
See why IDC named OneSpan a leader
Featured
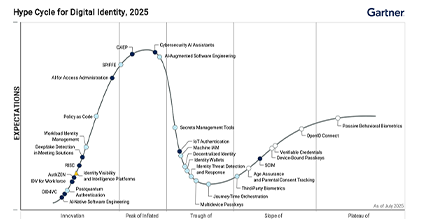
Explore where digital identity is headed and what security leaders need to pay attention to next.





Stay informed on the latest developments and industry insights helping you transform business outcomes and deliver secure digital customer experience
