OneSpan Sign Developer: New Signer Experience – UI Interface

Providing better user experiences is always at the heart of OneSpan Sign’s business. Therefore, we are very glad to release the New Signing Ceremony in version 11.30! With the New Signer Experience, you’ll have a more intuitive interface that accelerates the e-Signing process, a more professional web design that is responsive to all type of devices and screen sizes, and full customization options allowing you to personalize your own logo, colors, and UI messages.
Check our Trust Center page for deployment dates of the 11.30 version. Use this Branding Migration forms to inform our Support Team of the way you want to customize your account, and definitely refer to our Documentation Site for the upcoming release dates of undelivered features and other instructions regrading the New Signer Experience.
In this blog, we’ll first demonstrate how the new experience looks and feels. Then, we’ll walk you through all the UI components, how they work, and what behaviors you can expect . Let’s get started!
New Signing Ceremony in Action
First, let’s watch a one-minute screen record, which demonstrates the typical e-signing process your recipients will expect.
For a more detailed tour, check our OneSpan Sign’s New Signer Experience Webcast.
UI Components
We will break the whole UI design down to different components and cover them separately in this section.
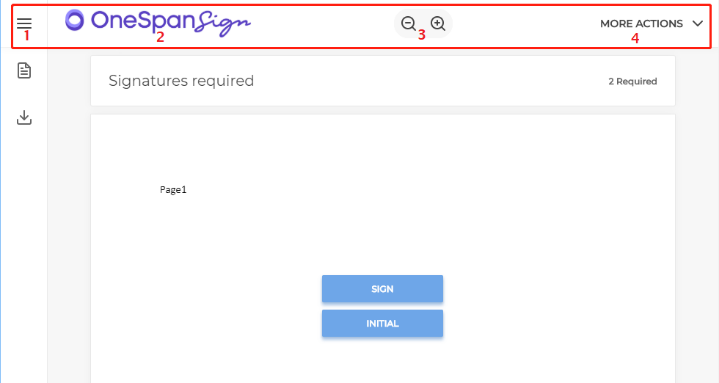
Top Bar
1. Menu: Expands/collapses the left pane menu
2. Signer Logo
3. Zoom buttons
4. More Actions
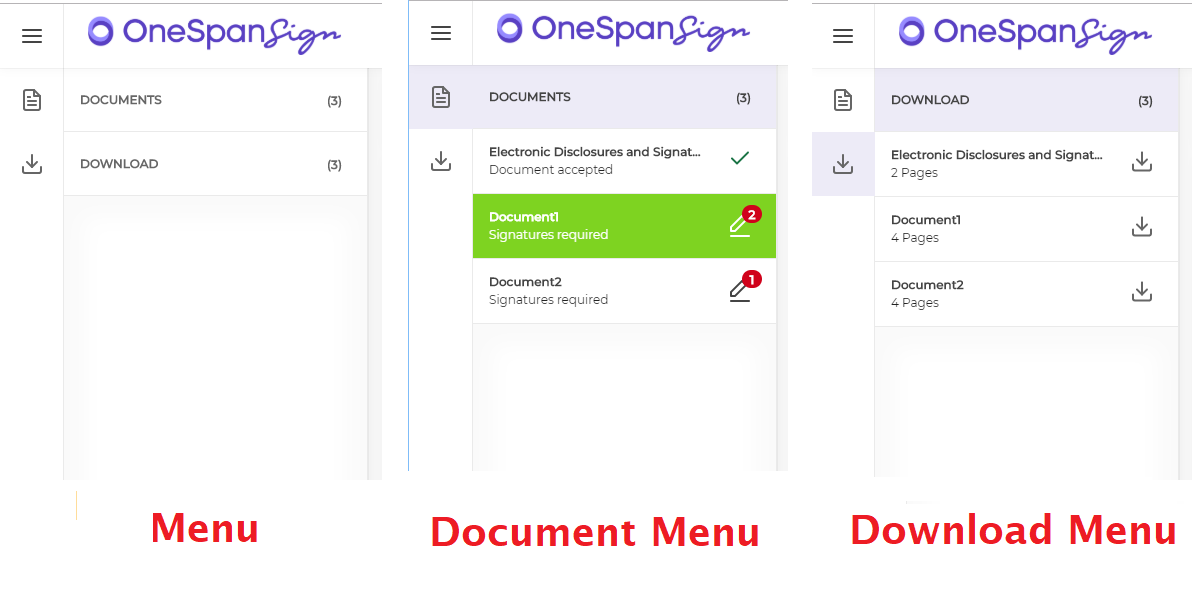
Menu
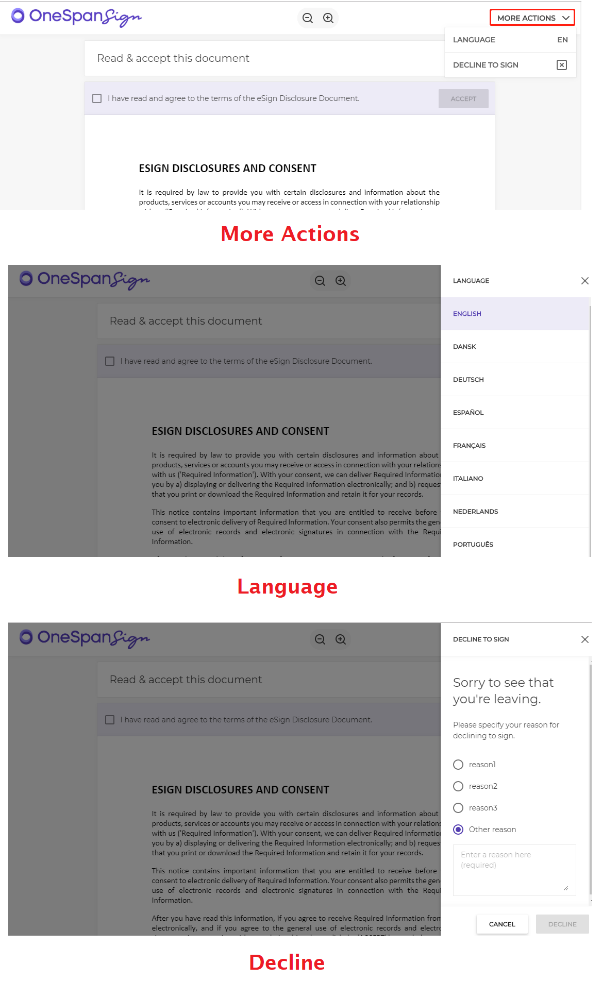
More Actions
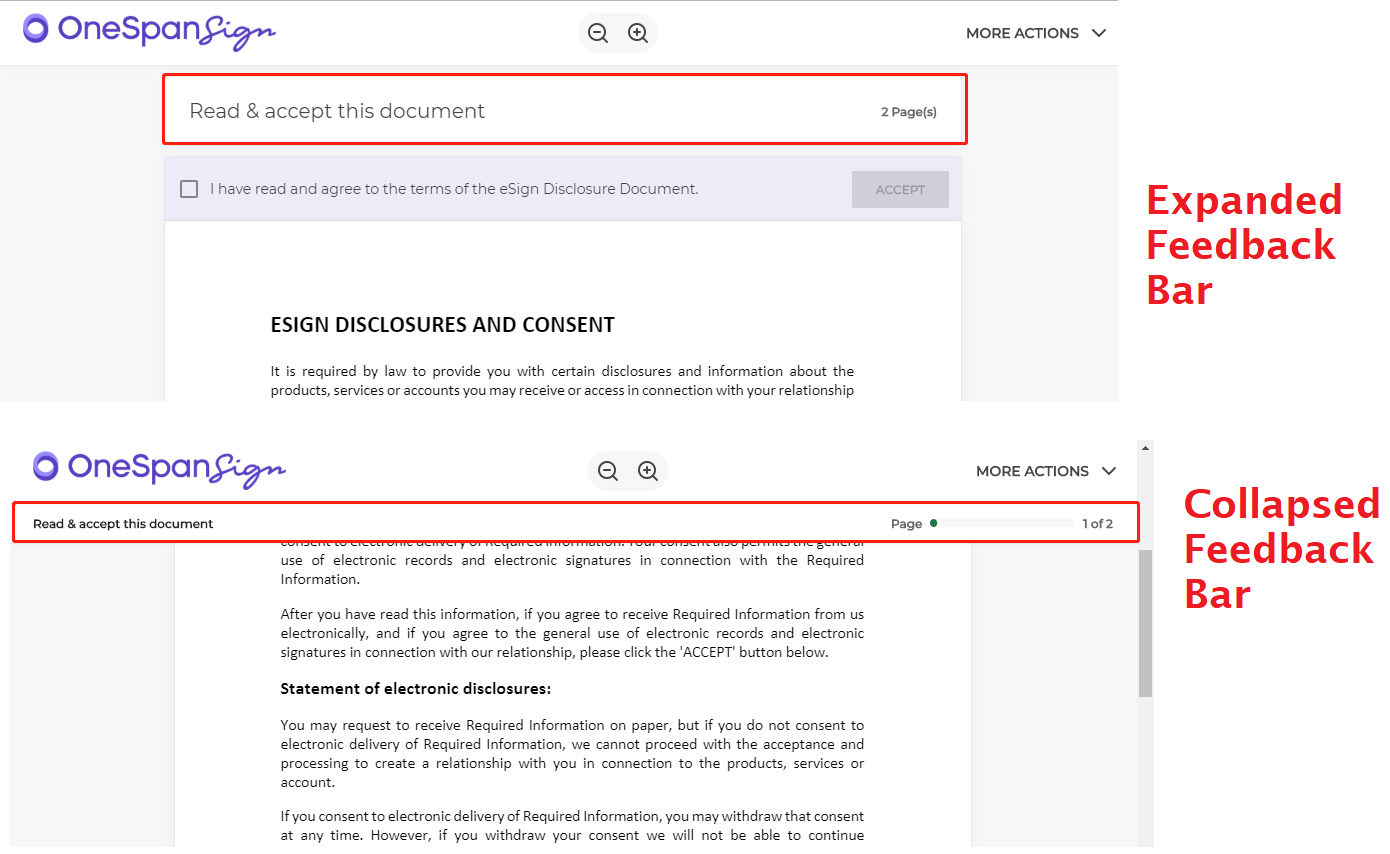
Feedback Bar
The feedback bar becomes expanded when the user is at the very beginning of the document. As the user starts scrolling the document, the feedback bar collapses and displays the progress of the document.
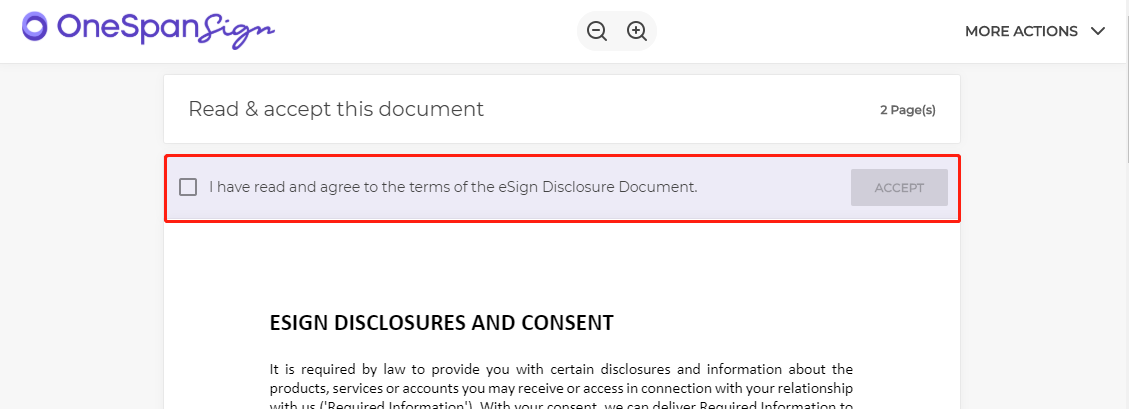
Electronic Consent Document
Checkbox approval of Electronic Consent Document (account level setting)
Note: The Approve button at the bottom is still available.
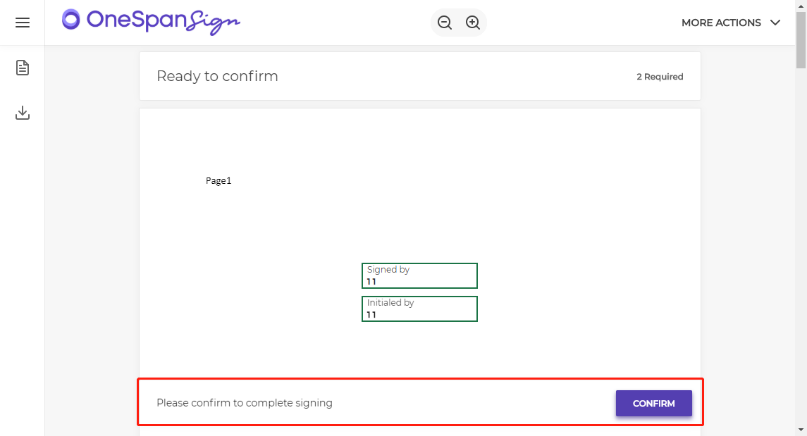
Confirm Bar
The Confirm Bar is displayed in the three scenarios below:
(1) When all signatures are accepted on signature documents
(2) When scrolling to the end of the document on disclosure documents
(3) On all review, confirmed, and accepted documents
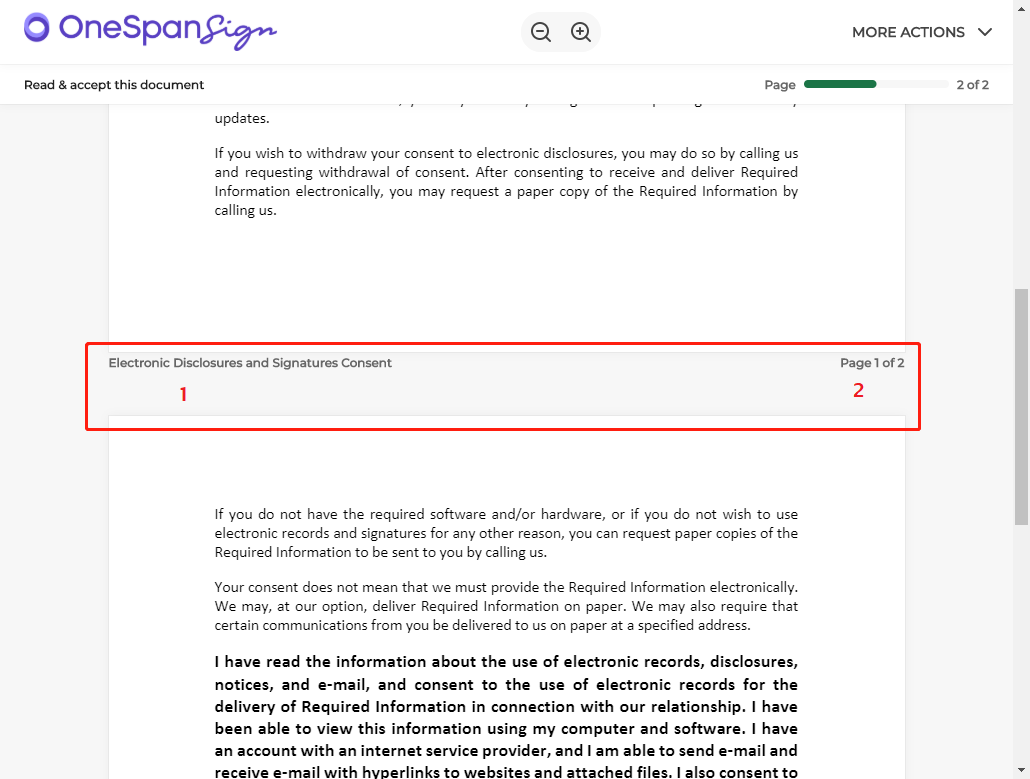
Footer
1. Title of the document (Displayed only if “title” is set to true in the package settings)
2. Page count of document
Cookie Notice
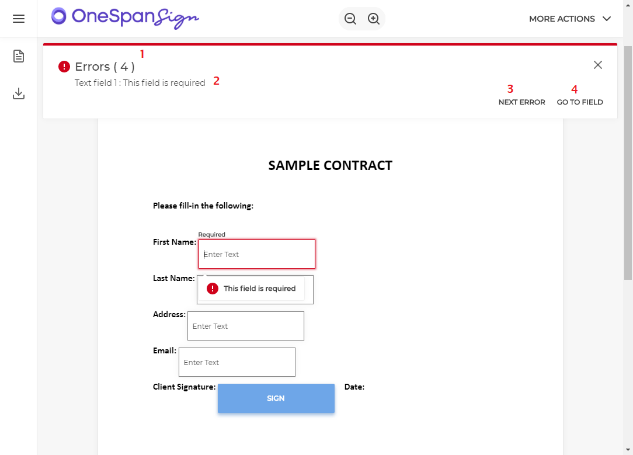
Error Handing and Form Validations
On accepting signatures, the system will validate associated input fields and display errors if required.
1. Displays total number of errors
2. Displays the specific error
3. Updates the alert (#2) to display the next error
4. This button auto-navigates to the erroneous field and puts the focus within the field
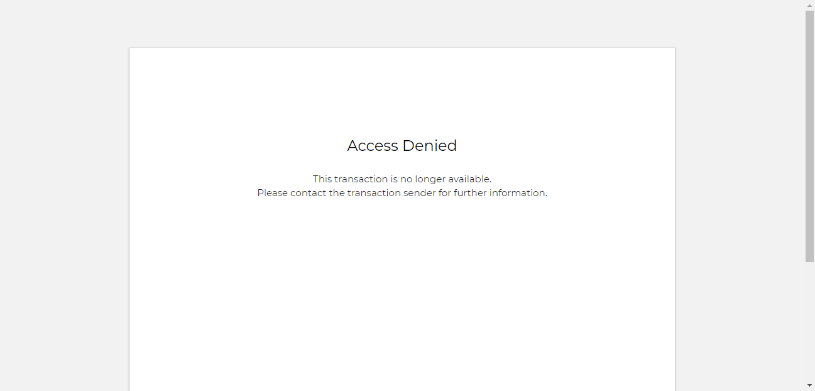
Error Pages
Note: There is no branding logo displayed on error pages
The main UI components now feature a modern and professional look and feel, more intuitive instructions, and more responsive web design. Simply enabling the new signer UI feature and try it for yourself by using this Branding Migration form to inform our support team how you want to customize the user interface. We will soon after provide access to the New Signing Ceremony.
If you have any questions regarding this blog or anything else concerning integrating OneSpan Sign into your application, visit the Developer Community Forums. Your feedback matters to us!