New Signer Experience – Thank you Summary Page – Part 2

In part 1 of this ongoing blog series, we introduced the basics of the Thank You Summary Page in new signer experience and explored the customization options available for this page.
Today, we will pick up where we left off and continue to explain the string customization rules for each UI component. Then, we’ll walk through how to design, preview, and setup the customization of your account. Let’s get started!
String Customization Rules

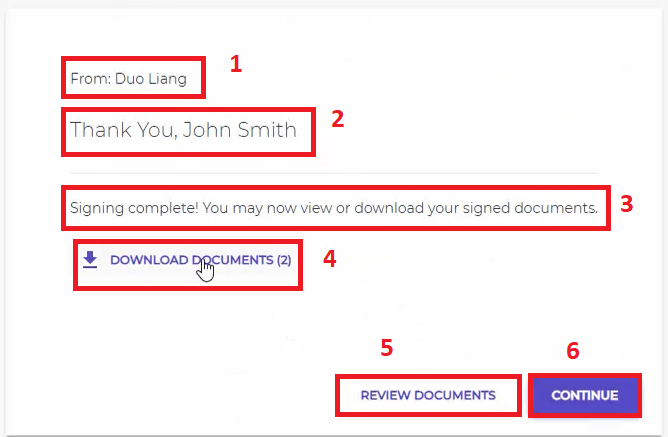
Below are explanations for each configurable string:
(1)"From": The default value is "From: {name}", where the "{name}" parameter injects the sender's name dynamically.
(2)"Thank you": Similarly, "Thank you" field also uses the "{name}" as a placeholder to represent the recipient's name.
Tip: Just be aware that when customizing the “From" and “Thank you" contents, you will be given an option to keep or remove these placeholders.
(3)"Message": This is the main body of the Thank You Summary Page. You can have separate messages for both signers and reviewers to give them different instructions.
Tip: Contents in the “From," “Thank you," and “Message" can be formatted by Markdown.
(4) "Download Documents": The text is configurable, but the number in parentheses indicates that the signed documents can’t be changed.
(5) "Review Documents" button: The text is configurable but can’t be formatted with Markdown.
(6) “Continue" button: This is similar to the review documents button, but keep in mind that this button represents the Handover URL. If you’ve set Handover Link Text, it will override the value here.
Tip: If you are not familiar with the Handover URL basics, explore our previous blog “Handover URL" first.
How to Setup the Customization
In this section, I will showcase a real customization example used in our Interactive Demo Site and provide a step-by-step guide on how you can setup this customization to your account.

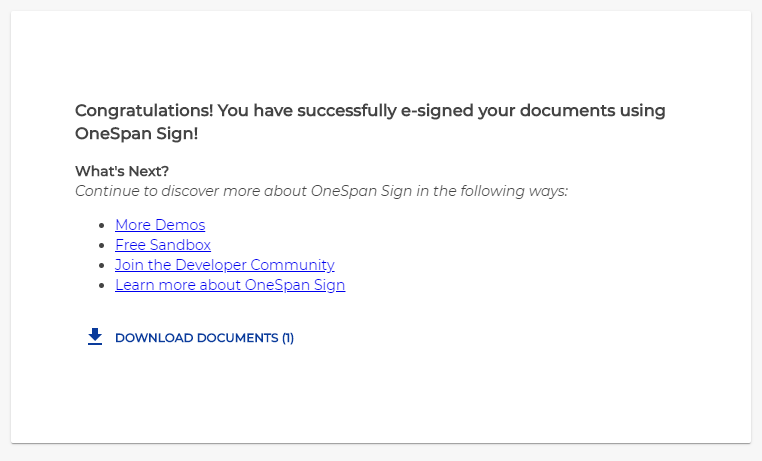
STEP 1: Prepare a well-crafted markdown message
Below is the markdown message behind the scene:
"### Congratulations! You have successfully e-signed your documents using OneSpan Sign! \n**What's Next?** \n*Continue to discover more about OneSpan Sign in the following ways:* \n- [More Demos](https://onespan.com)\n- [Free Sandbox](https://onespan.com)\n- [Join the Developer Community](https://onespan.com)\n- [Learn more about OneSpan Sign]( https://onespan.com)"
If you want to review the syntaxes or you are not familiar with them, read our previous blog “Markdown Formatting".
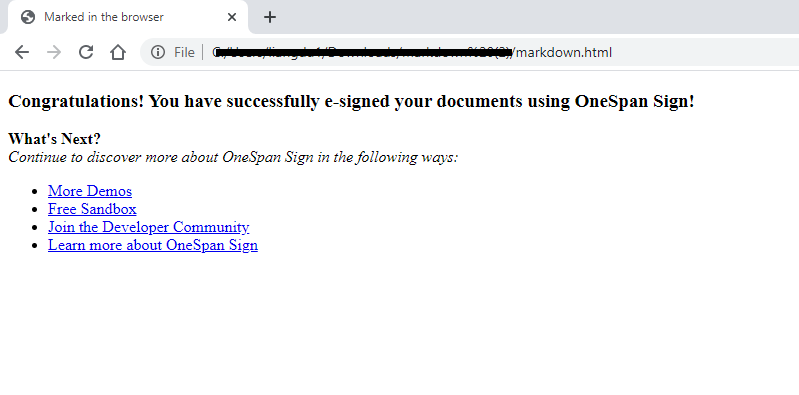
STEP 2: Preview the content
In order to avoid the back and forth with our support team, we strongly recommend that you preview the markdown file created in a markdown editor. For example, use the HTML integrated with the “marked" JavaScript library below. Put your own content and open the file with any of the common browsers.

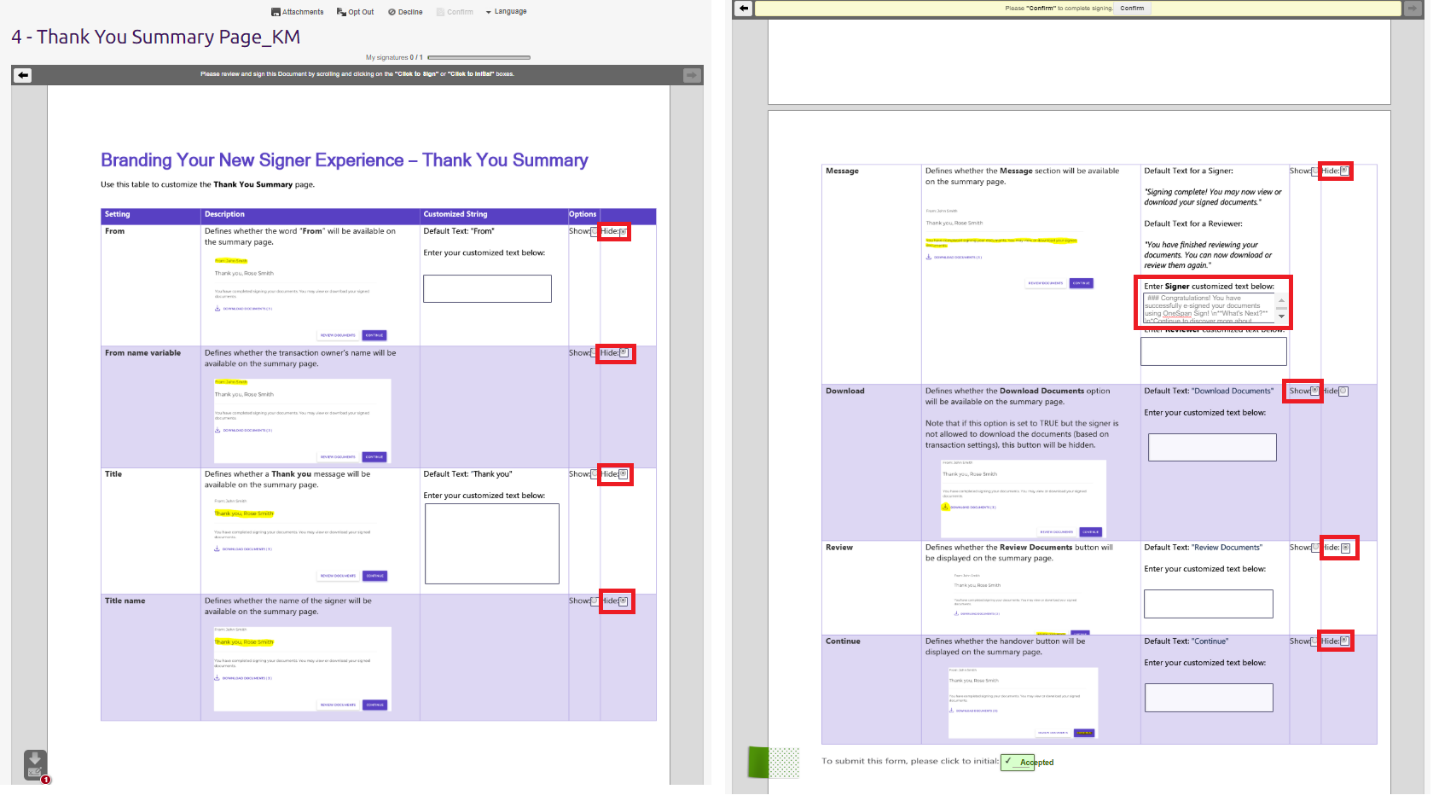
STEP 3: Send your request to us via Migration Form
Rebranding the Thank You Summary page is in the fourth document of the Migration Form. There you can select whether to display UI components and how you want to customize the contents. 
STEP 4: Test in your account
After filling in the Migration Forms, it will automatically create a support ticket and send your request to our support team. When the changes are applied to your account, conduct a quick test in your account. If you need to adjust the details, you can reply back to the same ticket.
If you have any questions regarding this blog or anything else concerning integrating OneSpan Sign into your application, visit the Developer Community Forums. Your feedback matters to us!