OneSpan Sign Developer: Field Font Size – Part 1

Consistent font sizing can be important for your transactions in OneSpan Sign. Among other benefits, a consistent font sizing helps to make your documents look professional, which in turn, helps build trust. OneSpan Sign provides the ability to specify a font size to be used for your fields after version 11.28.
In this blog, we’ll first discuss how this feature can facilitate your package design experience, then explore some details that may interest you when using it. Another enhancement for package design, the newly introduced “group align fields” feature, will be covered at the end.
What’s Different in OneSpan Sign?
In previous versions of OneSpan Sign, users were forced to determine their font size by selecting the size of their form fields in the document. That made it very difficult to set a specific font size and to maintain the same size for all fields by eyeing it. This was especially true for senders who were using designer view to design transactions.
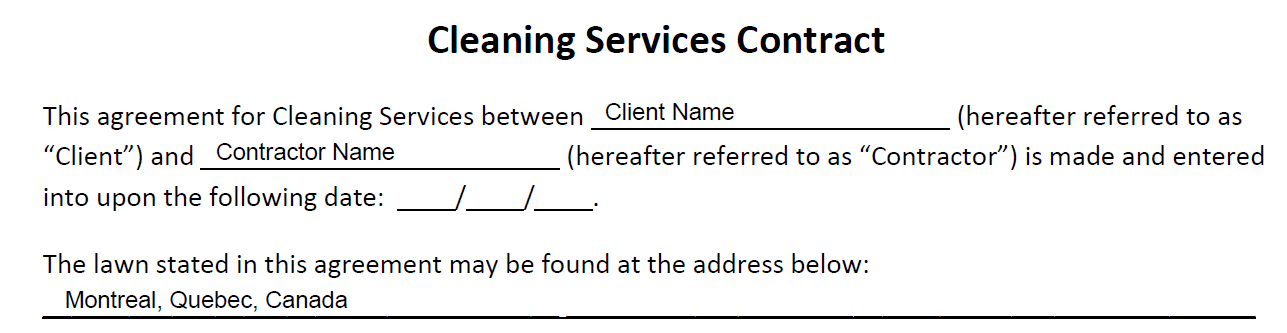
See the example below. When designing a document, it seemed inevitable that there would be different sized fonts, because the text always fills the whole fields.
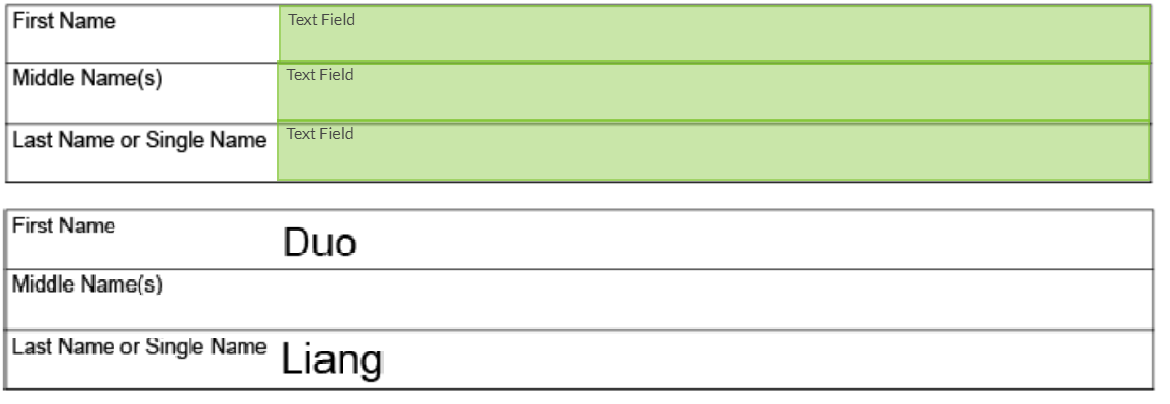
With the release of version 11.28, however, this pain point has been significantly relieved by allowing you specifically assign the font size. Simply do an extra configuration, and you will have a consistent look and feel for your document! The screenshot below gives you an idea of what you can expect: 
In the next section, we will introduce different font size options, then explain where to set the font size and how these settings affect each other. Last but not least, we will talk about the applicable scenarios and their limitations.
Font Size Options
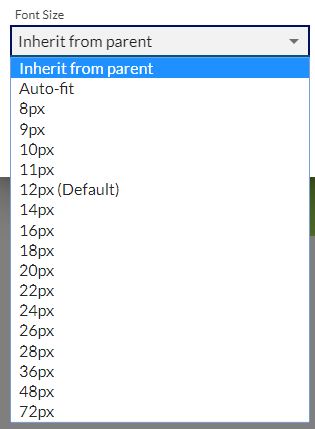
The picture below is a screenshot from the Designer page that showcases all the available font size options right now: 
From the list, we can easily categorize our options into three types:
(1) Auto-fit: which will make the content fill up the entire field. This is the easiest option to apply, as you don’t need to know the specific font size you want. It’s best to use this approach when your fields are a consistent height like in a table.
(2) Specific size: With a default value of 12px, the Specific Size option offers an available range from 8px to 72px. It will require the extra step to know your font size in Sandbox environment before actually designing, but this provides the most consistent look and feel for your document.
(3) Inherit from parent: This option will implement the value found in the transaction/template. This is the default font size option among all. There are both package and account level settings to affect this inherited value.
Package Level
If you want to keep all your fields the same size, the easiest way to do so is to specify a package level font size during package creation. All newly added fields will by default take this size.
Account Level
The default package level font size is set to 12px. If you want to change this default value, you can customize it by contacting our support team.
Applicable Scenarios
Font size setting can be applied to all field types except those in the list below:
• Checkbox
• Radio Button
• Capture Signature
• Mobile Signature
For these fields, the option to select a font size will be hidden in designer page.
Your font size information should be maintained during each of the actions below:
• Creating a package/template from a template
• Applying a layout to a document
• Using the Designer page to copy fields
Designer View: Group Align Fields
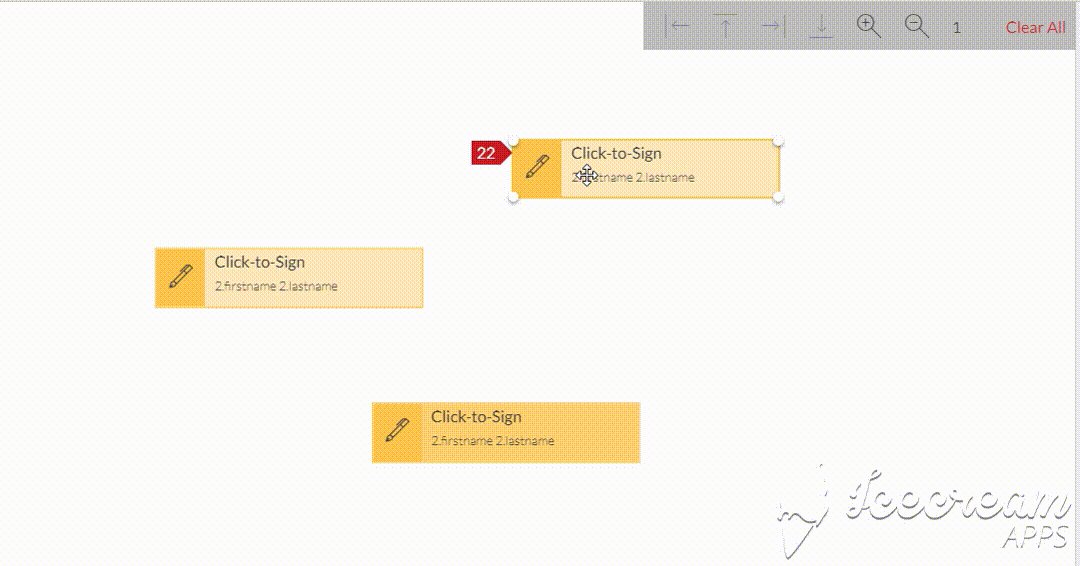
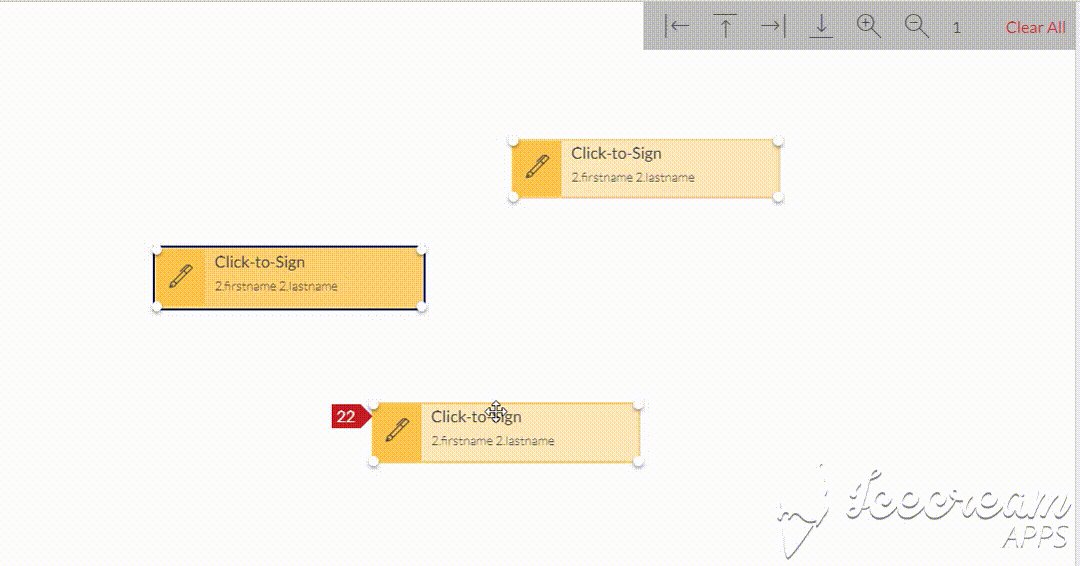
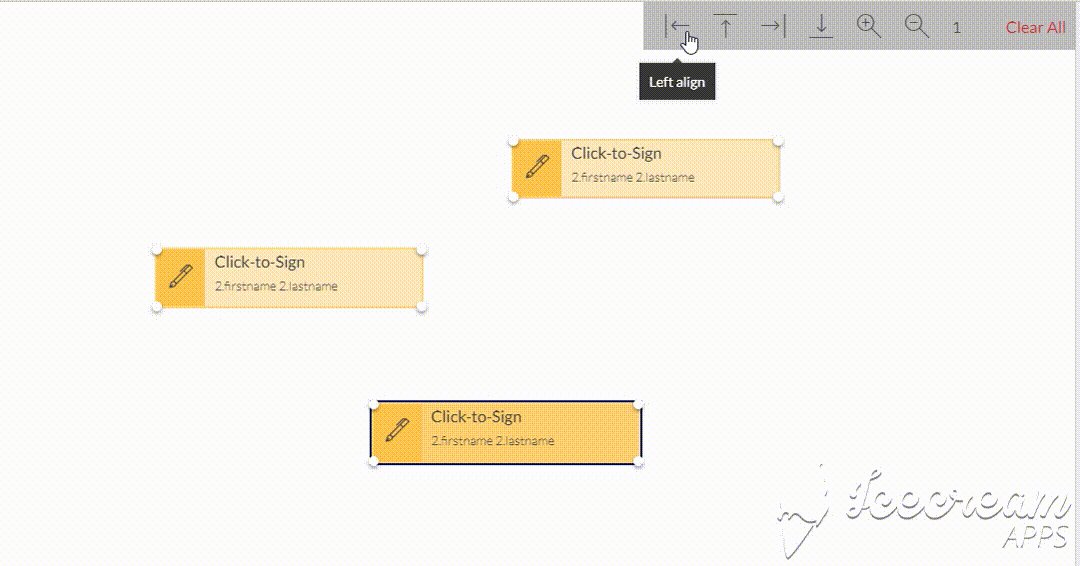
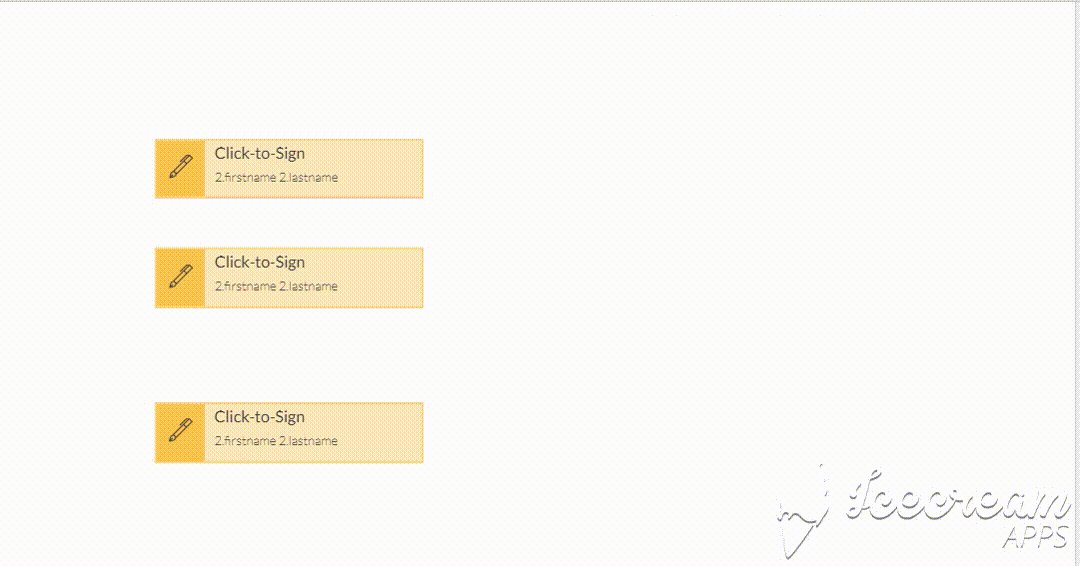
Release 11.28 offers a new feature for the Designer View that allows a user to align a group of fields. In the desktop designer, press the “shift” key and choose multiple fields. The four alignment buttons in the tool bar will be enabled and available to align fields to either top, bottom, left, or right. The gif below showcases how this can be done:
Note:
• The system will take the highest, lowest, most left, or most right field as reference
• This feature is only available in the new Designer UI experience
• When you choose multiple fields, four selection points will be highlighted as an indicator, at the same time, align buttons will be enabled.
If you have any questions regarding this blog or anything else concerning integrating OneSpan Sign into your application, visit the Developer Community Forums. Your feedback matters to us!